[cloudflare Zero Trust publick hostname] 클라우드플레어 제로 트러스트 세팅 (퍼블릭 호스트네임 세팅)
목적 ; hestiaCP 를 사용하게 되면, nginx 도 함께 설치 됩니다. 80 포트, 443 포트를 nginx 가 사용하게 됩니다.
그런데, jellyfin, tsharp, filebrower, potainer 등 웹서비스 docker를 설치한 후, 추가로 NPM(Nginx Proxy Manager) 를 설치하게 되면,
80, 443 포트를 사용 할 수 없게 되서, 불편합니다.
본 방법은 클플 제로 트러스트를 이용해서, npm와 동일한 기능을 사용할 수 있게 됩니다.
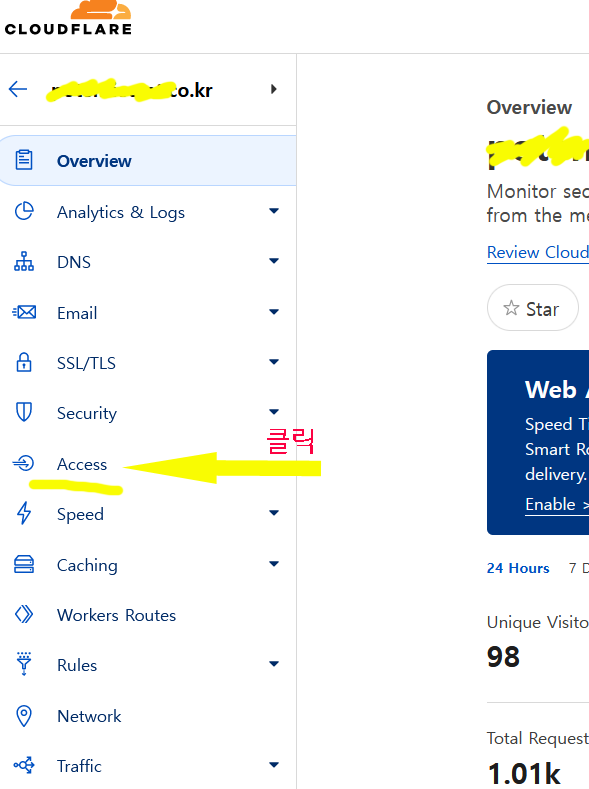
- access 를 선택합니다. (zero trust 란 단어가 바로 보이지 않습니다.)

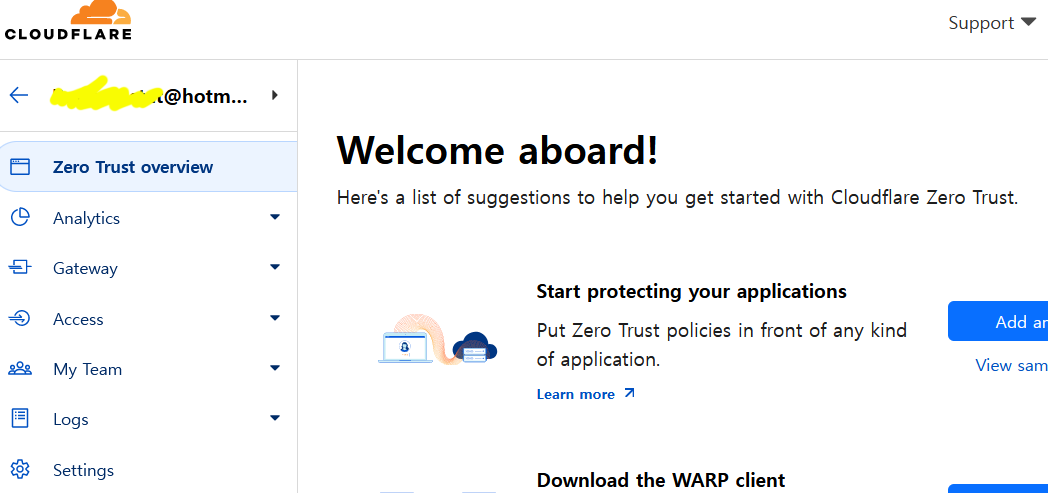
- zero trust overview 화면을 봅니다.

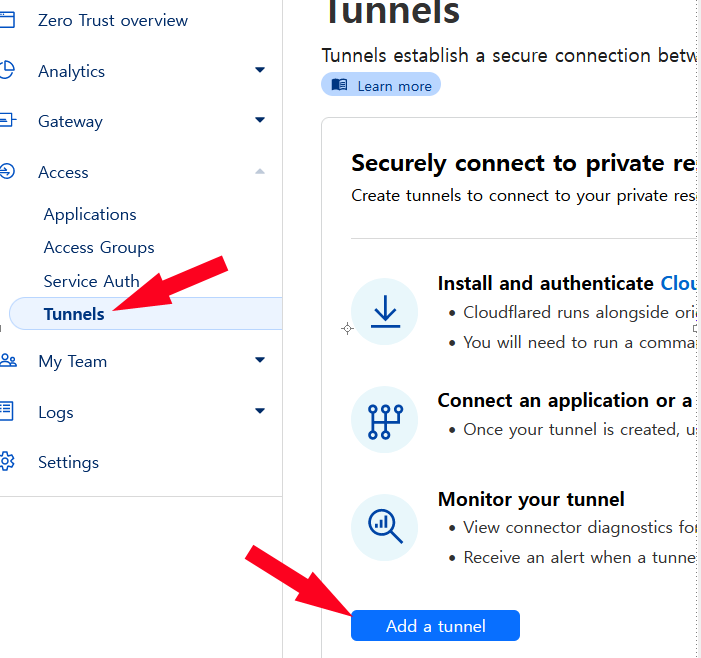
- access -> tunnels 를 클릭합니다. 그리고, add a tunnel 클릭

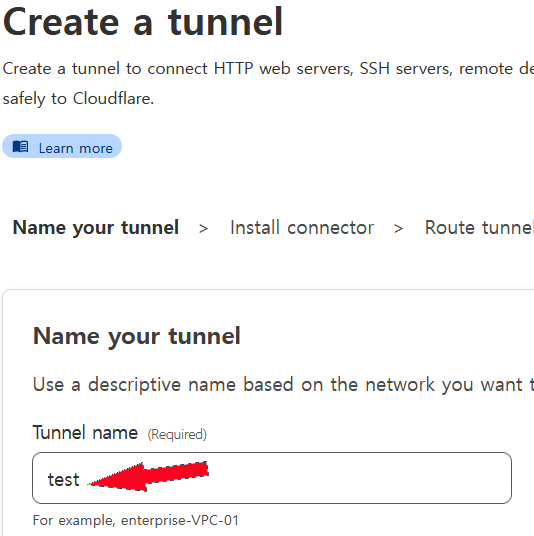
- creat a tunnel 화면에서, 터널 이름을(tunnel name) 정합니다.

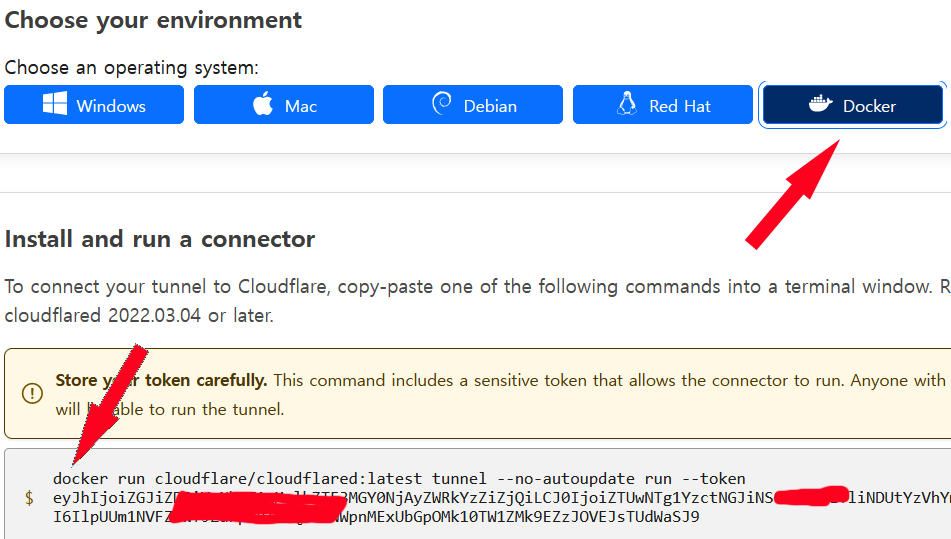
- docker 방식으로 설치 합니다. 제시된 명령어를 copy 해서 붙여넣기 합니다.

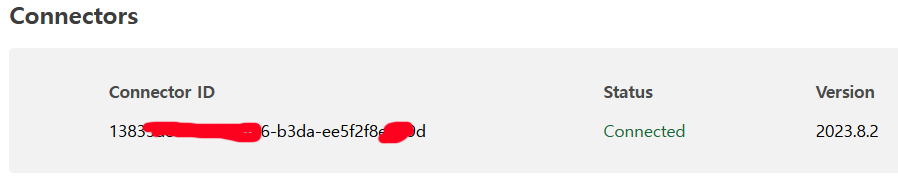
- docker 설치가 정상적으로 완료되면, 아래 사진처럼 보입니다.

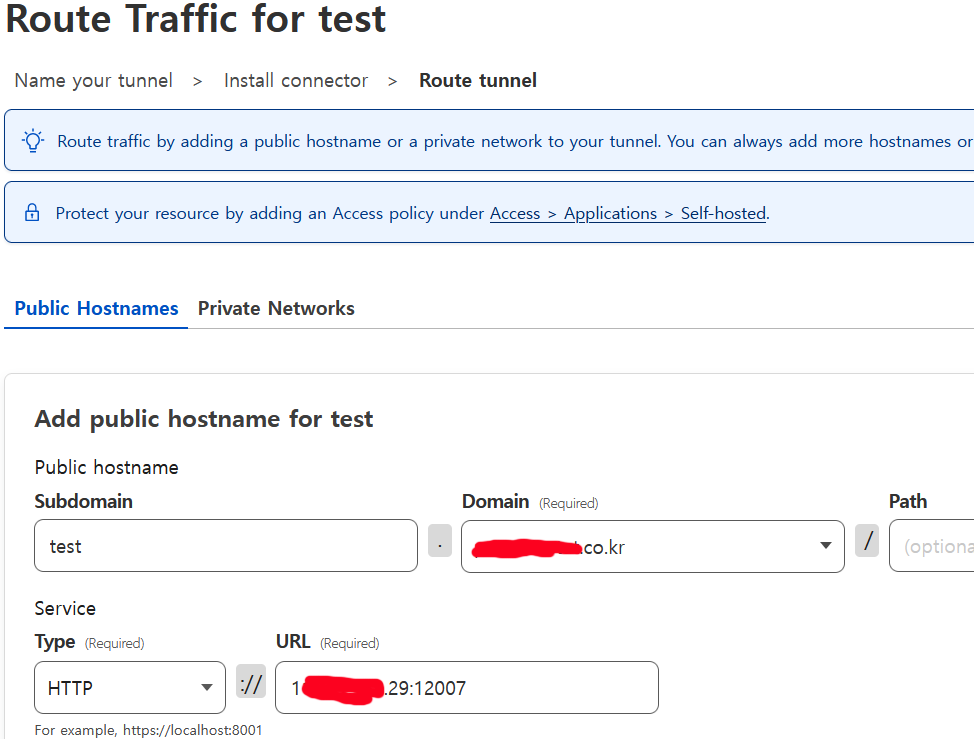
- 터널 방식을 정합니다. 2가지 선택이 있습니다. (퍼블릭 호스트네임 or 프라이빗 네트워크)
이번방식은 public hostmame 입니다.
서브도메인 ; test
도메인 ; example.com
type ; HTTP ; 이렇게 하니, https 와 http 모두 가능하게 되네요.
URL ; 166.23.23.23:12007 ; IP address, 내부 IP 주소를 넣으면 안됩니다.

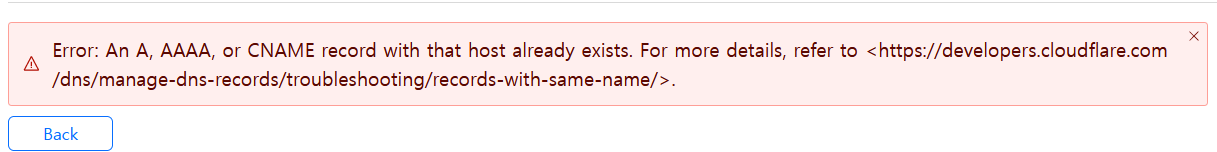
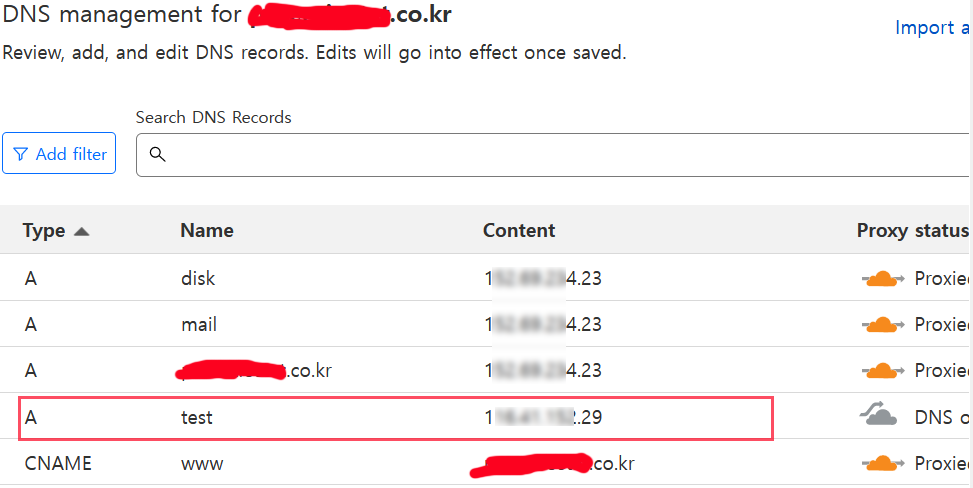
- 아래 error 메세지는 dns 세팅이 미리 되어 있어서 발생한 겁니다. test.example.com 이 세팅되어 있다면, 지우고 다시 시도하면 됩니다.

- dns 세팅 화면을 보면, 본인이 수동으로 직접 입력했었습니다. (test.example.com)
(수동으로 입력한 부분이 있다면, 지워야 합니다. )

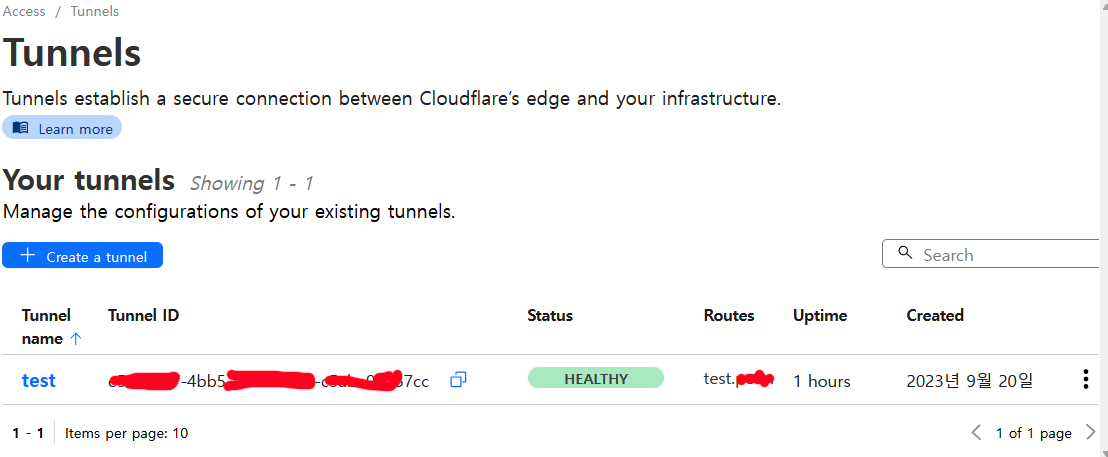
- 완성되면, 아래 화면을 볼 수 있습니다.

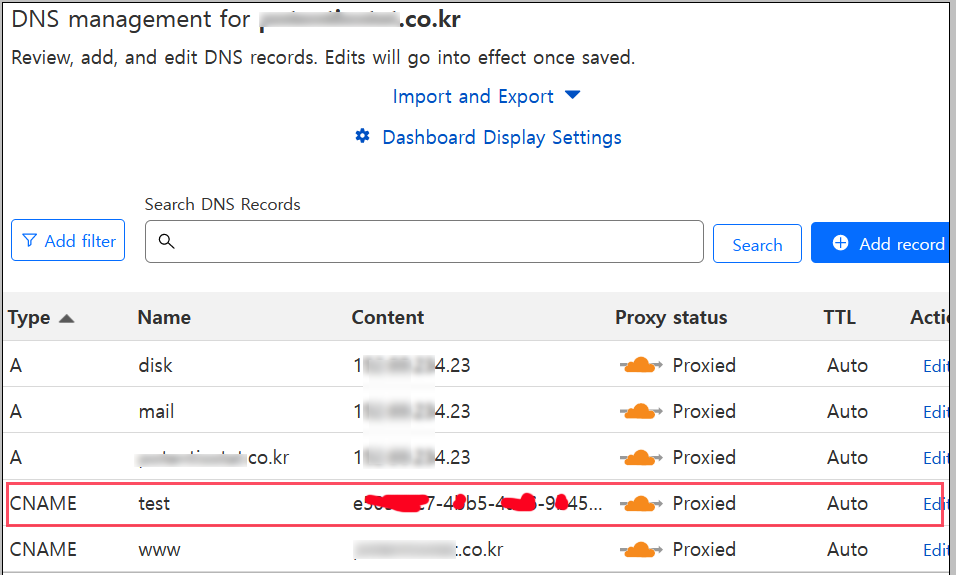
- 잘 진행이 되면, dns 세팅 화면을 보면, 자동으로 입력되어 있습니다.
(수동으로 직접 입력할 필요 없습니다.)

끝.